前言
上一篇文章中详细介绍了 ItemDecoration 这个了类,了解了 RecycleView 实现分割线的原理。
下面我们来进入实战篇,首先实现一个比较常见的时光轴(物流详情)的效果。
一、 效果分析
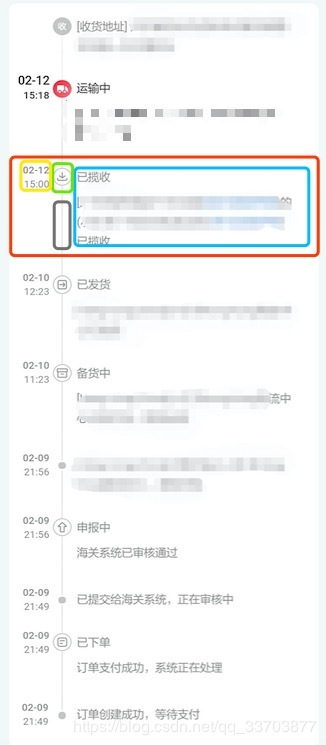
首先我来分析一下常见的一种物流详情效果图:
分析可知,常规的 item 布局实现无法满足此需求,因为我们在 layout 中不知道 item 的高度为多少,中间那条竖线不容易实现。
有了上节对 ItemDecoration 的了解,我们可以将左边布局(蓝色框以左) 当做分割线来处理。
其中需要注意的有:
- 红色框内表示整个 item 内容
- 蓝色框内 item 在 布局中 固定的内容
- 绿色框内小图标的绘制
- 黄色框内时间的绘制
- 灰色框内竖线的绘制
二、功能实现
既然知道了思路,根据上节的步骤按部就班的就好。
1.首先模拟下数据结构,定义好 dataBean,如下:
1 | public class LogisticsInfoBean implements Serializable { |
2.设置 getItemOffsets()
因为我们作为分割线的部分是蓝色框以左,所以我们需要设置 item 左边 left 的边距,假设预留 120 像素的边距。
1 | /** |
- 通过
onDraw()方法绘制左边分割线内的内容
绘制是主要的部分,而 onDraw() 方法 作用于 RecycleView, 所以我们需要遍历 item ,计算绘制内容的坐标,
然后通过 canvas 的 draw 方法进行绘制。
1 | /** |
4.设置数据源
让我们来造点假数据
1 | @Override |
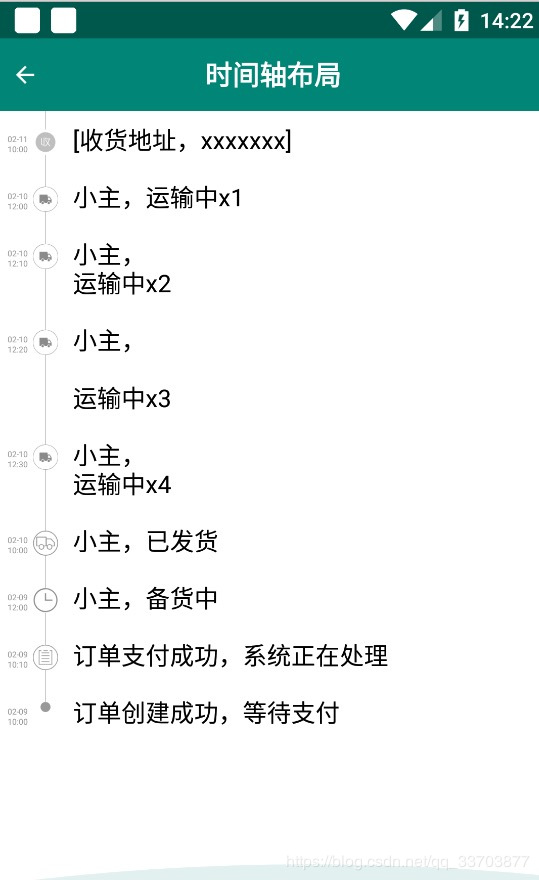
其他一些设置这里就不在说了,然后运行看一下效果:
所以,实现起来也很简单有没有。
完整代码看这里:demo 传送门
总结
关于分割线的实现,不管是什么样式的,按照之前说的步骤一步步来就好:
- 通过
getItemOffset()方法设置 item 的偏移量** - 在
onDraw()或onDrawOver()方法中完成绘制** - 遍历 item,计算分割线的位置**
- 通过
draw()方法完成绘制**
其中需要注意的是各个绘制内容坐标的计算。
参考
Android 自定义View实战系列 :时间轴
https://developer.android.com/reference/android/support/v7/widget/RecyclerView.ItemDecoration